
This is an all-in-one urban parking tool that brings searching, booking, and checking out in one place. It provides multiple options that users could choose to either lock their booked parking at a good rate or make their trip flexible based on their different needs.
Time, cost, walking distance are all factors to affect people to choose a parking spot. But before making choices, you have to make sure there is a parking spot available for you. Recent reports and data published indicate parking problems are painful for people living in the U.S.

Parc is a mobile app that helps users get real-time information about their parking plan and assists them in completing their parking experience step by step while saving time, effort, and cost.

Considering the safety of users who need to book a parking spot nearby while driving, they can either ask the voice assistant or tap the express booking button to get the reservation done quickly.

Users can always switch to the street parking mode to check the rate and availability of the street parking in the map view. If there is a cheaper option available, why not?

Right after parking in the spot, users will be reminded to record where they parked their car by taking photos or inputting spot numbers. In this way, when users are back in the parking lot, they can fetch their vehicle effortlessly.
To relieve the pressure of urban parking, I started the project by researching current parking issues and existing parking tools. The comprehensive research process helped me create an all-in-one parking app by providing a smoother parking experience for drivers.

At the discovery phase of my project, I conducted five user interviews with people across the country in order to get a better understanding of the problems they encountered before.
It is interesting to notice that all participants have more or fewer complaints about their after-parking experience. Some of them don't have a habit to plan the parking ahead, so searching for a parking spot becomes a burden when they arrive at their destinations.

Based on the more than 20 surveys and five interviews, I set up three personas and referred to them throughout the entire product development process.
The three personas cover a full range of ages and regions from people involved in my research. These different settings indicate their various characteristics with variant preferences and concerns about parking.
Although the reasons behind their pain points are different, they all want the urban parking experience to be convenient, smooth, and effortless.



I mapped out the users’ activities by time to see how people's experiences could be affected in different scenarios.
Multiple choices could be made at the same stage. Those frustrating choices, which may cost a lot of time and effort to complete tasks, are mainly caused by unpredictable situations and the lack of early planning.

By mapping out the user journeys, I realized that some problems/pain points of parking could be addressed by offering better services, if available. So I started to ideate some solutions to see if they could be incorporated into my following design.
.jpg)
Based on the three red routes in user flows, I started to visualize steps into pages in the size of mobile device screens. In this step, I focused on the layout of necessary elements on each page and tested possible forms of visualization.

Due to the pandemic restrictions to do in-person interviews, I did the guerrilla usability test through Zoom with five participants. This test aims to get “big-picture” comments and suggestions about the app’s red routes from potential users. The five participants shared their thoughts about the app regarding logic, habits, and parking expectations.
The availability of the booked spot?
People choose "pay early" because they consider it as an option to "lock" their booked parking spots. They are worried about losing the reserved spots due to the uncertainty and the lack of systematic management.
Unexpected overtime parking?
Sometimes the parking lot is still full when new customers arrive at the scheduled parking lot on time. It is common when the finishing time of the task is hard to estimate, such as dental appointments.
Access to the parking orders anytime?
People who schedule their parking in advance want to check their parking order anytime, including the parking access code and confirmation.
Two payment options for different needs
"Pre-pay" option: a parking spot is locked for you, but you can’t get a refund if you cancel it within 1-2 hours;
"Pay-later" option: You might take the risk of overbooking, but you can cancel the booking anytime and get compensation when the overbooking happens to you.
Convenient access to bookings
A confirmation page with all booking details shown after the booking is very important. Users should be able to check their bookings/access code at any time. Access code could be saved in the mobile wallet in case of an offline situation.
Make sure the booking is right for the user
Users should be able to book parking spots that only match their vehicle size, time range, acceptable distance and cost. They can also adjust the filter during their whole booking process.
How can this tool benefit both drivers and parking lot management teams?
Based on the feedbacks from guerilla tests, I realized Parc needs more than one option for payment to meet the different needs from users. Inspired by existing hotel booking tools, Parc users can choose "pre-pay" or "pay later" given the flexibility of their trips.
The benefits and limits settings are listed below to make sure the overbooking or wasting of parking spots can be significantly reduced, especially during busy hours.


Without focusing on details like colors, pixels, and spacings, I drafted the wireframe within a couple of days in Figma by only putting effort into organizing components in proper order and ratios, whilst smoothening red routes through pages logically.
The wireframes also improved some features based on feedbacks from the guerilla usability test. Users are given two options, pay early or pay later, to decide by their trip plans.

Moodboard: Inspired by some parking signage designs, I picked colors and fonts which indicate the materials and styles of those well-guided parking lots.

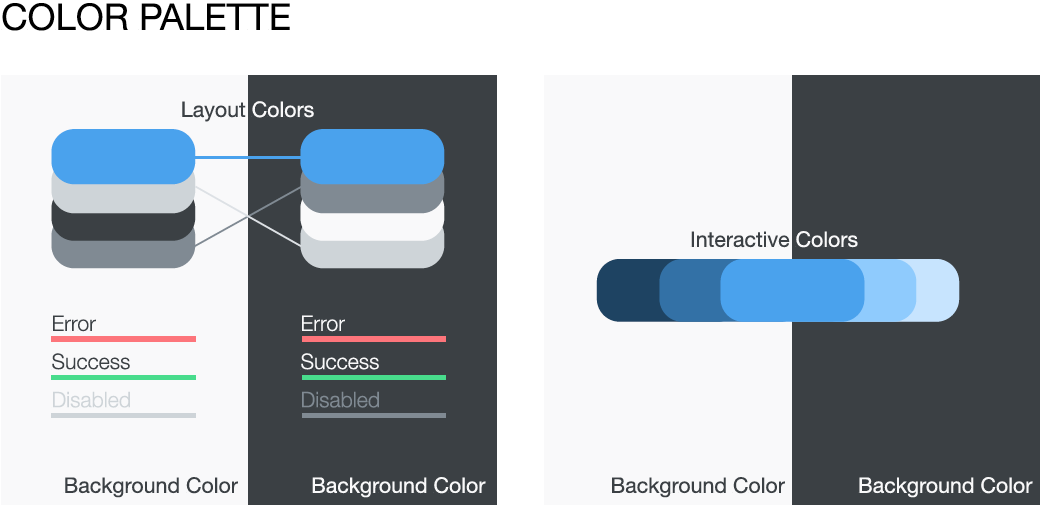
Style Guide: Based on the colors and fonts selected from the moodboard, I set up more choices for difference uses and status.




Users are guided step by step to schedule and customize their parking orders. They have the flexibility of choosing to set off now or save the parking order for days later.
Users can easily switch to the street parking mode to check real-time availability without opening other apps. If there is a cheaper option, why not?
Forget to schedule parking in advance? No problem!
Users can use either voice assistant or the express button to book a parking spot quickly.






